आपने देखा होगा की आजकल मोबाइल डिवाइसेज पर वेब सर्चिंग का अनुभव तेजी से बदल रहा है। मोबाइल डिवाइसेज पर वेबसाइटों और वेब पेजेज का लोड समय कम करने और यूजर के एक्सपीरियंस को बेहतर बनाने के लिए कई प्रकार की तकनीकों का विकास किया गया है। इन्ही तकनीकों में से Google AMP(Accelerated Mobile Pages) को भी शामिल किया है। आज के इस लेख में हम आपको गूगल एम्प के बारे विस्तार से जानकारी देंगें, इसकी कार्यप्रणाली, इसके लाभ और इसके उपयोग के कुछ जरूरी पहलुओं पर चर्चा करेंगें।
Google AMP क्या है ?
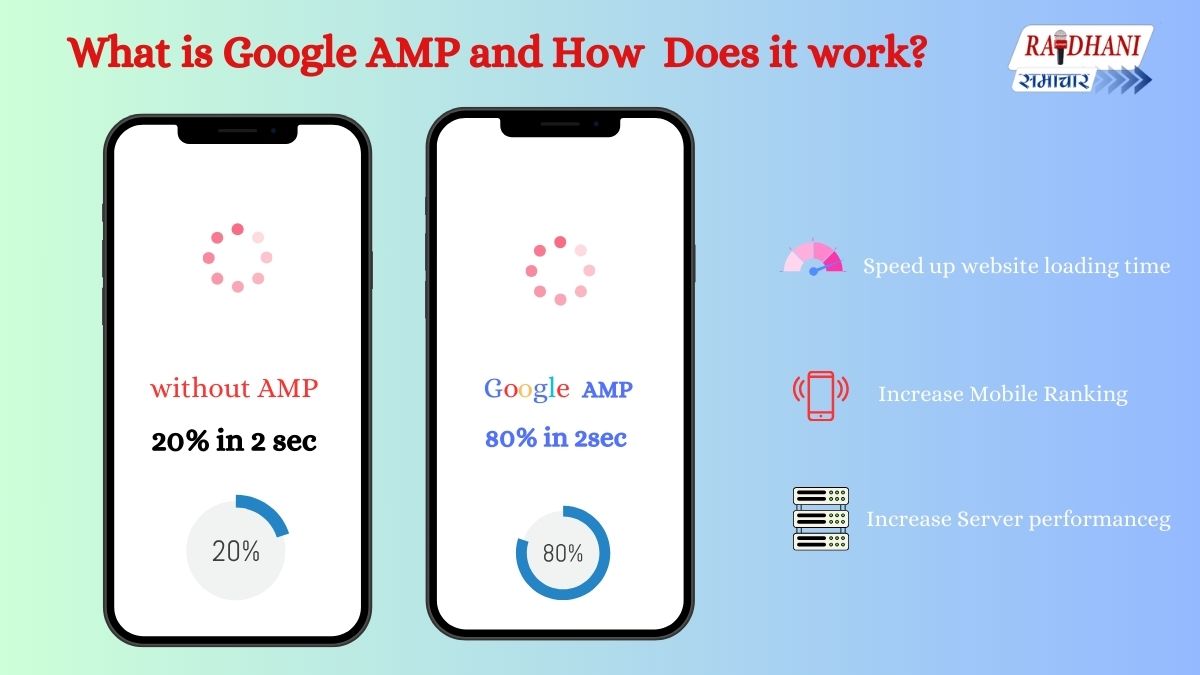
Google AMP एक ओपन सोर्स फ्रेमवर्क है जिसे आमतौर पर छोटी स्क्रीन जैसे की मोबाइल उपकरणों पर वेब पेजों को तेजी से लोड करने के लिए डिज़ाइन किया गया है। जिसे गूगल ने 2015 में लांच किया था। इसका सबसे मुख्य उद्देश्य है की मोबाइल उसेर्स के लिए वेब ब्राउज़िंग अनुभव को बहुत अधिक तेज और बेहतर बनाना है। आपने देखा होगा की जब आप किसी एम्प-इनेबल्ड पेज पर जाते हैं ,तो वह पेज बिना किसी देरी के बहुत ही कम समय में लोड हो जाता है , जिससे यूजर को एक अच्छा एक्सपीरियंस का अनुभव होता है।
AMP को देखा जाये तो कुछ इस तरह से डिज़ाइन किया गया है की इसमें अधिकांश वेबसाइट्स के तत्वों की मिनिमाइज किया जा सके। इसका मतलब यह निकलता है की हटम्ल, जावास्क्रिप्ट और कस को बहुत ही सख्त रूप से नियंत्रित किया गया है ताकि लोडिंग समय में कमी आये। यह विशेष रूप मोबाइल उपयोगकर्ताओं के लिए बहुत ही फायदेमंद है।
Google AMP का इतिहास (History of Google AMP?)
जैसे की हमने आपको पहले भी बता रखा है की Google AMP की शुरुआत 2015 में हुई थी। जिसका मुख्य उद्देश्य मोबाइल डिवाइस पर वेब पेजों को बहुत ही कम समय लोड हो सके, ताकि मोबाइल उपयोगकर्ता को एक अच्छा अनुभव मिल सके। शुरुआत में यह सिर्फ समाचार और मीडिया वेबसाइटों के लिए ही था, फिर बाद में इसे अन्य वेबसाइटों में भी अपनाया गया। गूगल ने इसे एक ओपन सोर्स प्रोजेक्ट के रूप में पेश किया गया ,जिससे कोई भी डेवलपर और पब्लिशर इसे अपनी वेबाइट्स पर लागू कर सके।
Google AMP कैसे काम करता है ?
AMP पेज के लोडिंग स्पीड को तेज करने के लिए इसमें कुछ प्रमुख टेक्निकल विशेषताएं होती हैं –
- AMP HTML: AMP HTML एक विशेष प्रकार का HTML है जिसे गूगल AMP के लिए बनाया गया है। इसमें से कुछ टैग्स और विशेषताओं का उपयोग किया जाता है, जैसे<amp-img> (जो की इमेजेज को लोड करने लिए प्रयोग होता है) और <amp-iframe> (जो फ्रेम्स को लोड करने के लिए प्रयोग होता है। यह हटम्ल को विशेष रूप से मोबाइल डिवाइस पर लोड होने के लिए ऑप्टिमाइज़ किया गया है।
- AMP JS : AMP Javascript का उपयोग वेब पेज की लोडिंग स्पीड को तेज करने करने के लिए किया जाता है। यह जावास्क्रिप्ट को संकुचित करता है और इसके लोडिंग करने के तरीके को सुधारता है। एम्प में जावास्क्रिप्ट को नियंत्रित किया जाता है, ताकि यह पेज स्लो न करे। उदाहरण के लिए , बहरी स्क्रिप्ट्स को पेज लोड होने से पहले लोड नहीं किया जाता है।
- AMP Cache: गूगल का AMP Cache एक सर्वर साइड कैशिंग सिस्टम है, जिसे गूगल के द्वारा पेजों को स्टोर करने और तेजी से लोड करने के लिए इस्तेमाल किया जाता है। जब भी कोई यूजर एम्प पेज पर जाता है, तो गूगल अपने सर्वर से उस पेज का एक कैसेड संस्करण दिखाता है, जिससे पेज जल्दी से लोड हो जाता है। इस तकनीक से वेबसाइट के मालिकों को भी फायदा होता है क्योंकि पेज की लोडिंग स्पीड तेज होती है।
Google AMP के फायदे –
- बेहतर पेज लोडिंग स्पीड : इसको ऐसे डिज़ाइन किया गया है की वे मोबाइल डिवाइस पर तेजी से लोड होते है। जब भी आप किसी वेबसाइट पर जाते हैं तो आपने देखा होगा की पेज को लोड होने में कुछ समय लगता है, लेकिन एम्प पेजेज को लोड करने में महज कुछ सेकंड का समय लगता है।
- सर्च इंजन रैंकिंग में सुधार: गूगल ने AMP को एक पॉजिटिव संकेत के रूप में लिया है। इसका मतलब यह है की आपकी वेबसाइट एम्प का उपयोग करती है तो गूगल आपकी वेबसाइट को ज्यादा प्राथमिकता दे सकता है और उसकी रैंकिंग को सुधार सकता है। इसका प्रभाव विशेष रूप से मोबाइल सर्च रिजल्ट्स में देखने को मिलता है।
- बेहतर यूजर एक्सपीरियंस : जब वेब पेज जल्दी लोड होता है तो यूजर को एक बेहतर अनुभव मिलता है। यह वेबसाइट के विसिटोर्स को साइट पर अधिक समय बिताने के लिए प्रेरित करता है और बाउंस रेट को कम करता है ।
- मोबाइल यूजर के लिए अनुकूल : आजकल देखा जाये तो इंटरनेट यूजर्स मोबाइल डिवाइस का अधिकाधिक करते है। एम्प तकनीक विशेष रूप से मोबाइल डिवाइस पर वेब पेजों को तेजी से लोड करने के लिए डिज़ाइन की गई है जो मोबाइल यूजर्स के लिए एक महत्वपूर्ण लाभ है।
- वेबसाइट पर ट्रैफिक बढ़ना : चूंकि AMP पेजेस तेजी से लोड होते हैं और सर्च इंजन में अच्छी रैंकिंग प्राप्त करते हैं, इससे आपकी वेबसाइट पर ट्रैफिक बढ़ सकता है। लोग ऐसे पेजों पर ज्यादा समय बिताते हैं जो तेजी से लोड होते हैं और यूज़र को आकर्षित करते हैं।
Google AMP के नुकसान –
- सीमित कस्टमाइजेशन : डिज़ाइन और फीचर के मामले में एम्प पेजेज की कुछ सीमाएं हैं। AMP पेजेज के लिए विशेष रूप से कुछ कस्टम कस और जावास्क्रिप्ट को नियंत्रित किया गया है, जिसके कारण कुछ वेबसाइटों के लिए डिज़ाइन में लचीलापन कम हो सकता है। इससे ब्रांडिंग और यूजर इंटरफ़ेस कस्टमाइजेशन पर कुछ प्रतिबन्ध आ सकते हैं।
- एम्प का गूगल पर निर्भर होना : एम्प को गूगल के द्वारा होस्ट किया जाता है और इसमें गूगल के AMP Cache का उपयोग होता है। इसका मतलब यह है की आपकी वेबसाइट का कंटेंट गूगल के सर्वर पर होस्ट हो सकता है, जो कुछ वेबसाइट मालिंकों के लिए चिंता का विषय हो सकता है।
- जटिल सेटअप : कुछ डेवेलपर्स के लिए AMP को अपनी वेबसाइट पर इंटीग्रेट करने में थोड़ा जटिल हो सकता है जबकि यदि वे इस तकनीक से परिचित नहीं हैं। इसके लिए टेक्निकल ज्ञान की जरूरत होती है और इसके लिए लिए विशेषज्ञता की जरूरत पड़ सकती है।
- एसोसिएशन से नुकसान : आपने देखा होगा की कई बार AMP वेबसाइट के सर्च रिजल्ट्स में दिखाई देती हैं, लेकिन यह कुछ वेबसाइट मालिकों के लिए नुकसानदायक हो सकता है, क्योंकि एम्प पेज पर ट्रैफिक आने से उन्हें अपनी साइट से सम्बंधित इनफार्मेशन और एडवर्टाइजमेंट का पूरा लाभ नहीं मिलता।
Google AMP के लिए कैसे Set-up करें
AMP को सेट अप करना कुछ आसान स्टेप्स में किया जा सकता है:
- AMP HTML की संरचना : सबसे पहले आपको अपनी वेबसाइट के पेज को AMP HTML के अनुरूप ढालना होगा। इसमें AMP Library का उपयोग करके पेज के तत्वों को एडजस्ट किया जाता है।
- AMP JS लोड करना : आपको AMP JS को लोड करना होगा ताकि पेज पर जावास्क्रिप्ट को कण्ट्रोल किया जा सके और लोडिंग स्पीड को तेज किया जा सके।
- AMP पेज को Google Search Console में जोड़ना : जब भी AMP पेज को तैयार कर ले फिर इसे गोले सर्च कंसोल में जोड़ें ताकि गूगल इसे इंडेक्स कर सके और सर्च रिजल्ट्स में दिखा सके।
- AMP पेज का परीक्षण करें : Google AMP टेस्ट टूल का उपयोग करके सुनिश्चित करें कि आपका पेज AMP के मानकों के अनुरूप है।
Conclusion –
Google AMP एक बहुत ही शानदार और वेबसाइट के बहुत ही जरूरी तकनीक है,जो की मोबाइल उपयोगकर्ता के लिए वेब पेजों क लोडिंग स्पीड को तेज करती है। यह वेबसाइट के ट्रैफिक, रैंकिंग और यूजर एक्सपीरियंस में सुधार कर सकती है। यदि आप अपनी वेबसाइट पर मोबाइल यूज़र्स के अनुभव को बेहतर बनाना चाहते हैं, तो AMP का इस्तेमाल एक अच्छा विकल्प हो सकता है।